Digital Design & Innovation, Bachelor of Arts
Designer:innen gestalten, wie wir die Welt wahrnehmen und mit ihr interagieren. Lerne, wie du ansprechende und sinnvolle Erfahrungen für Nutzer:innen erschaffen und deine Ideen in die Tat umsetzen kannst

In diesem Studiengang erforschen angehende Designerinnen und Designer die visuellen, akustischen, haptischen und psychologischen Aspekte aktueller Technologien, um daraus positive Erfahrungen für Nutzer:innen zu schaffen.
Ideen werden bei uns nicht nur gedacht, sondern in die Realität umgesetzt. Wir bieten Studierenden die Werkzeuge und die Umgebung, um ihre Visionen zum Leben zu erwecken.
25.08.2025
StartdatumEnglisch
SpracheBerlin
Standort3 Jahre (6 Semester)
DauerInhalte des Design-Studiums an der CODE
Im Fach Design geht es für uns nicht nur um ästhetische Fragen, sondern viel mehr: wir möchten Menschen verstehen, ihre Wünsche, Bedürfnisse, Intentionen und Einschränkungen, sowie die sozialen und psychologischen Faktoren, in denen sie sich bewegen. Denn all diese Faktoren beeinflussen, wie wir digitale Produkte erleben und nutzen. Indem Designer:innen die interaktiven Elemente eines Produkts maßgeblich gestalten, übernehmen sie die Verantwortung für die Zufriedenheit der Nutzer:innen – und schaffen so positive Erlebnisse mit Technologie.
Wir sind der Überzeugung, dass die Rolle von Designer:innen darin besteht, den Status quo herauszufordern und durch ihre Kreativität in der Entwicklung von Produkten und Dienstleistungen eine positive Gesellschaft für alle zu fördern.
Im Einklang mit neuesten Erkenntnissen in der Disziplin liegt der Fokus im Design nicht mehr auf dem digitalen Produkt oder der Dienstleistung selbst, sondern auf der Nutzererfahrung und dem Erlebnis, das durch die Technologie vermittelt wird. Diese Perspektiven sind für jedes digitale Produkt entscheidend, unabhängig davon, ob die Interaktion über digitale oder physische Schnittstellen erfolgt.

Module in Digital Design & Innovation
Ein Design-Studium an der CODE kombiniert das Erlernen von Fähigkeiten mit dem Mindset, innovativ und groß zu denken, sodass die Studierenden nicht nur praktische Techniken erlernen, sondern auch den breiteren Kontext ihrer Arbeit und der Disziplin verstehen. Hier sind einige der Module, die wir anbieten:
Design Strategy
Entdecke die wachsende Rolle des Designs in der Industrie und seinen Einfluss auf Produktinnovationen sowie die Gestaltung überzeugender Value Propositions.
Brand Design
Triff Designentscheidungen, die die Markenidentität sowohl visuell (z. B. Logo, Farbpalette) als auch verbal (z. B. Sprachstil) konsequent vermitteln.
KI in Design
Lerne, Techniken der Künstlichen Intelligenz (KI) und des Machine Learning (ML) als Design-Elemente zu nutzen und untersuche die Potenziale und Herausforderungen von KI-Techniken in einem Design- und Kreativkontext.
Animation
Erstelle dynamische Motion Graphics, die visuelles Storytelling zum Leben erwecken. Deine Animationen bereichern digitale Inhalte und begeistern sowie informieren dein Publikum.
Composition
Erforsche Farbe, Kontrast, Formen und Proportionen basierend auf Gestaltprinzipien, lerne die Grundlagen der Fotografie wie Komposition und Beleuchtung und nutze Fotografie als expressives, experimentelles Werkzeug.
Design Methods
Untersuche einen selbstgewählten Kontext, um durch Designforschungsmethoden Motivationen, Verhaltensweisen und Bedürfnisse von Nutzer:innen zu erkunden.
Visual Interface Design
Gestalte benutzerfreundliche Interfaces, die digitale Lösungen mit ihrem Publikum verbinden. Das Modul behandelt Nutzerbedürfnisse, Wireframes, Usability und Designsysteme mit einem nutzerzentrierten Ansatz.
Editorial Design
Lerne die Grundlagen der visuellen Kommunikation und Designprinzipien, erkunde Typografie, Farbtheorie und grid-basierte Layouts, um fortschrittliche Designlösungen zu entwickeln.
Digital Design & Innovation im Zeitalter von KI
KI wird immer mehr Teil unseres Alltags – und damit wächst der Bedarf an verantwortungsvollem, menschenzentriertem Design. Mit unserem Bachelor of Arts in Digital Design & Innovation bieten wir ein modernes Studienprogramm, das dich mit den Skills, dem Mindset und den Tools ausstattet, um die Herausforderungen und Möglichkeiten dieser KI-geprägten Ära zu meistern.
Von Anfang an wirst du dazu ermutigt, KI-basierte Tools auszuprobieren und kritisch zu hinterfragen, wie sie deine Designprozesse bereichern können. Der Fokus liegt dabei auf kreativen Ansätzen, die zeigen, wie KI die menschliche Kreativität und Entscheidungsfindung unterstützt – und nicht ersetzt.
Unser Programm setzt auf ein tiefes Verständnis menschlicher Kontexte: Was treibt Nutzer:innen an? Was brauchen sie? Welche Herausforderungen haben sie? So wirst du nicht nur technologische Fähigkeiten entwickeln, sondern auch lernen, echte Probleme empathisch zu lösen.
Das Ziel: KI-gestützte Produkte und Services, die nicht nur funktionieren, sondern auch positive gesellschaftliche Impulse setzen, inklusiv sind und ethische Standards erfüllen.
Gleichzeitig lernst du, kritisch über die Rolle von KI in unserer Gesellschaft nachzudenken. Themen wie Bias, Datenschutz und Automatisierung stehen im Fokus – denn genau diese Fragen bestimmen die globalen Debatten. Unsere Absolvent:innen sind bestens vorbereitet, um sich für transparente, faire und verantwortungsvolle KI-Designpraktiken einzusetzen, die Nutzer:innen stärken.
Mit einem klaren Fokus auf die menschliche Erfahrung macht dich das Studium an der CODE nicht nur zu einem oder einer kreativen Designer:in, sondern zu einem echten Changemaker. Du lernst, die Komplexität von KI zu meistern und aktiv zu einer gerechteren, positiven Zukunft beizutragen.

CODE war für mich der perfekte Ort, um meine kreativen Erfahrungen zu erweitern und neue Bereiche zu entdecken, von denen ich gar nicht wusste, dass sie mich interessieren.
Fachliche Vertiefungen
Unser Digital Design & Innovation Studiengang bietet ein umfassendes Angebot an Modulen, die das Feld in seiner Breite und Tiefe abdecken. Wer sich für einen der Vertiefungsrichtungen entscheidet, folgt einer sorgfältig ausgewählten Zusammenstellung von inhaltlich zusammenhängenden Modulen und erwirbt vertieftes Fachwissen in einem bestimmten Fachbereich. Der Studiengang bietet alternativ die Freiheit, die Modulauswahl individuell zu gestalten und verschiedene Themengebiete innerhalb des Fachs zu erkunden. Die Entscheidung für einen fachlichen Schwerpunkt kann zu Beginn oder erst im Verlauf des Studiums getroffen werden.
Komm zu unserer nächsten Online Info Session und stelle all deine Fragen zum Studium an der CODE!
Unser Lernkonzept wurde von Grund auf neu gedacht
Reale Projekte
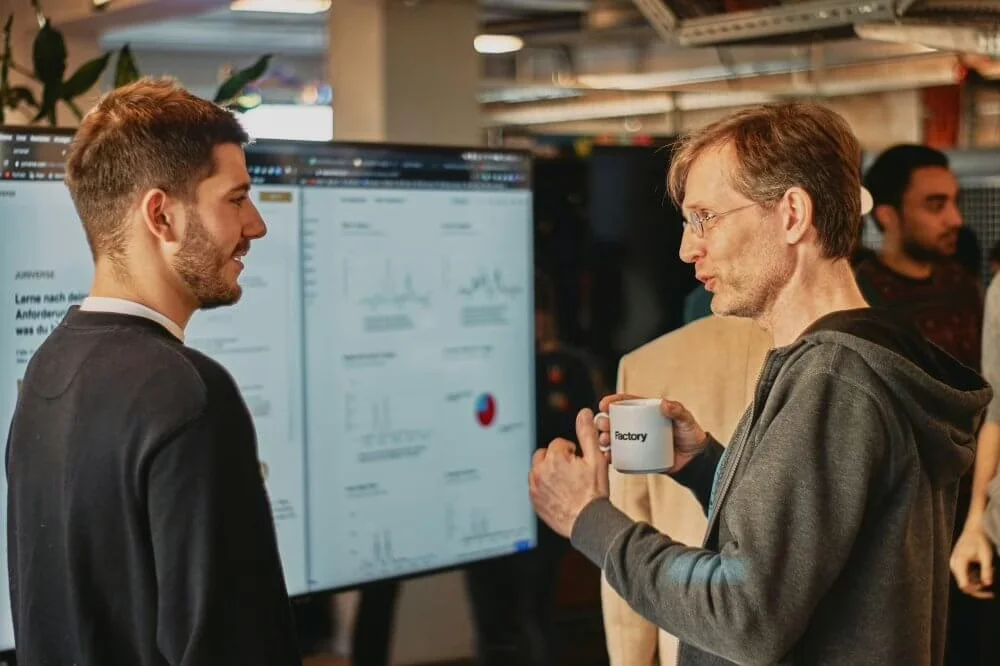
Jedes Semester starten unsere Studierenden mit eigenen Projektideen und arbeiten und lernen gemeinsam an praktischen Problemen.
Interdisziplinarität
Studierende aller Studiengänge bilden interdisziplinäre Projektteams und vereinen so unterschiedliche Fähigkeiten und Perspektiven, um innovative digitale Produkte zu entwickeln und voneinander zu lernen.
Profs als Mentor:innen
Unsere Professorinnen und Professoren begleiten die Studierenden als Mentoren, bieten individuelle Unterstützung und vermitteln gezielt Lerninhalte, wo sie gebraucht werden.
Selbstbestimmtes Lernen
In unserer heutigen Welt ist Wissen nur einen Klick entfernt. Daher setzt unser Lernkonzept auf selbstbestimmtes Lernen, praktische Erfahrungen und Arbeiten im Team.













Großartiges Design macht etwas unvergesslich und bedeutsam.
Studierende und Alumni
Lerne (ehemalige) Studierende unseres Digital Design & Innovation Studiengangs kennen.












Unsere Lehrenden in Digital Design & Innovation
Unsere Digital Design & Innovation Fakultät besteht aus Professor:innen und Dozierenden, die Expert:innen in ihrem Bereich sind und das Lernkonzept der CODE in ihrer Lehre leben.
Unsere Lernmethoden
An der CODE lernen wir durch das eigene Handeln - hier sind einige der Formate, die wir in unserem Lehren und Lernen nutzen, um diesen Hands-On-Ansatz zu fördern.



Häufig gestellte Fragen

Karrierewege
Ein Studium im Bereich Digital Design & Innovation eröffnet eine Vielzahl von Karrierewegen in der Technologie- und Kreativbranche. Zu den typischen Berufen gehören:
- UX/UI Designer
- UX Researcher
- Interaction Designer
- Digital Product Designer
Möchtest du dein eigener Boss sein?
CODE ist die perfekte Umgebung für Unternehmer:innen und zukünftige Gründer:innen. Unser Lernkonzept und Netzwerk an Partner-Unternehmen bieten dir all die Unterstützung, die du benötigst, um dein eigenes erfolgreiches Unternehmen aufzubauen.

Bewerbung
An der CODE möchten wir die talentiertesten und neugierigsten Studierenden anziehen - unser Bewerbungsprozess soll deshalb deinen Ehrgeiz und deine Kreativität herausfordern. Worauf wartest du noch?

The details are not the details. They make the design.
Erhalte zusätzliche Informationen
Wenn du mehr über dieses Programm erfahren möchtest, fülle das Formular aus und wir senden dir weitere Informationen.
Für detaillierte Fragen, kannst du dich gerne auch direkt an unser Admissions-Team wenden unter admissions@code.berlin


Für detaillierte Fragen, kannst du dich gerne auch direkt an unser Admissions-Team wenden unter admissions@code.berlin


Hier geht's weiter
Erfahre mehr über unsere Studiengänge und das Studium an der CODE.
Bewerbung für 2025!
Bewirb dich und werde ein Teil der nächsten Generation von CODE Studierenden!